...Prethodna strana
...Sadržaj
...Sledeća strana
...
Formulari
Etikete koje su do sada razmatrane omogućavaju
samo da se oformi hipertekstuelni dokument koji će se razgledati
navigatorom. Ali navigator može i da prenese
podatke ka web-serveru da bi se ti podaci
tamo obradili. Ova mogućnost se ostvaruje preko koncepta
formulara (ili
obrasca, engl. form).
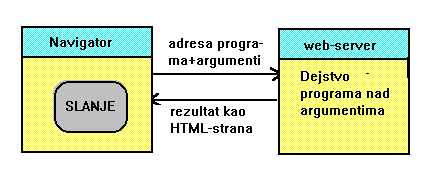
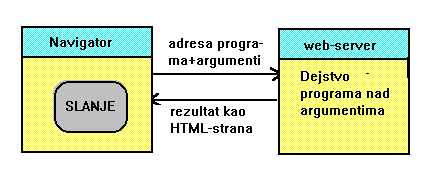
Formular dopušta da se razvije sumeđa (eng. interface)
između korisnika i servera: korisnik popunjava formular i
šalje ga ka serveru. Polazeći od podataka iz formulara
vrši se odgovarajuća obrada na serveru, a
o rezultatima korisnik eventualno biva obavešten.
 Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
- upiti nad bazama podataka ili na pretraživačima;
- identifikacija pristupa određenom servisu servera;
- elektronska trgovina (prijem narudžbine i regulisanje načina
plaćanja);
- obaveštavanje o promenljivim podacima (npr. vreme
polaska aviona određenog datuma, i sl.)
Formular se implementira preko etikete
<FORM>
čiji je opšti oblik:
<FORM> ... </FORM>
Etiketa <FORM>
sadrži dva atributa:
- atribut
ACTION
koji sadrži adresu (URL) programa na serveru koji treba da obradi
formular ili e-mail adresu na koju treba poslati sadržaj formulara;
- atribut
METHOD
kojim je opisana metoda prenosa argumenata programa. Ovaj atribut
može imati vrednosti GET
ili POST. Češće se
koristi metoda POST, a predefinisana vrednost je
GET. Ako se koristi GET metod za slanje podataka iz
formulara serveru, onda vrednosti koje je korisnik uneo u formular postaju deo
URL-a, tj. dodaju se na URL koji je vrednost atributa ACTION,
iza znaka pitanja (?). Sve vrednosti iz formulara šalju se u obliku
parova ime_polja=vrednost_polja
pri čemu se pojedinačne vrednosti razdvajaju znakom &. Program
koji treba da obradi podatke može da koristi sve podatke koji se nalaze iz znaka
oitanja u URL-u jer su ti podaci vrednost promenljive okruženja
QUERY_STRING.
Metoda GET ima
ograničen broj parametara: mora važiti da je
dužina URL + dužina parametara < 1KB. Metod GET
nije siguran metod slanja pa ga ne treba koristiti za slanje lozinki, brojeva
kreditnih kartica i sličnih osetljivih podataka. Pošto se podaci šalju kao deo URL-a,
prikazuju se u dnevniku web servera (engl. logfile), a taj dnevnik može da
čita praktično bilo ko. Metod POST je sigurniji metod slanja, i pomoću
njega se može poslati više podataka. Sa ovim metodom, podaci se šalju programu kao
ulazni tok, tj. program ih može čitati kao razdvajaju znakom &.to bi čitao ma koje druge podatke iz
standardnog ulaznog toka. I u ovom slučaju se podaci kodirani koristeći URL kodiranje
i u obliku se parova ime_polja=vrednost_polja razdvojenih
znakom &.
- atribut
ENCTYPE
specifikuje koji se mehanizam koristi za kodiranje sadržaja formuara. Predefinisna
i najčešća vrednost je
application/x-www-form-urlencoded. Kada se
koristi ova vrsta kodiranja, slova i cifre se ne menjaju, blanko se pretvara u
znak plus (+), a ostali karakteri, interpunkcijski i specijalni znaci,
kao što su tabulator i znaci navoda predstavljaju se svojim ASCII kodom %HH —
znak za procenat iza koga slede dve heksdekadne cifre koje predstavljaju ASCII
kod karaktera. Na primer, za neke češće korišćene karaktere ovakvo kodiranje je:
| karakter | URL kodiranje |
| \t (tab) | %09 |
| \n (return) | %0A |
| / | %2F |
| ~ | %7E |
| : | %3A |
| ; | %3B |
| @ | %4A |
| & | %26 |
Primer
U okviru etikete <FORM> mogu se navesti i
druge etikete koje opisuju, na primer, izgled polja za unos podataka
u formularu, izgled polja za "štrikliranje", i sl. Etikete
<FORM> se ne mogu
 umetati jedna u drugu.
Zajednički atributi različitih etiketa su
umetati jedna u drugu.
Zajednički atributi različitih etiketa su
name, kojim se definiše ime promenljive
preko koje će biti izvršena dodela vrednosti, i
value, koja
predstavlja ili izabranu frednost u formularu ili tekst
koji će biti prikazan (videti donje primere).
Etikete unutar formulara su:
 Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su:
Obaveštavanje se ostvaruje
tako što server generiše dokument u HTML-u koristeći
se informacijama iz formulara i vraća ga korisniku
preko navigatora ili preko e-pošte. Osnovna
razlika između razgledanja neke strane i formulara se ogleda
u tome što je za "običnu" hpertekstuelnu stranu dovoljno
"kliknuti" na hiper-vezu sa adresom x da bi se prešlo sa
tekućeg na dokument na adresi x dok se kod formulara
uspostavlja veza sa adresom x nekog programa na serveru.
Preko formulara mogu se ostvariti različite aplikacije
kao što su: umetati jedna u drugu.
Zajednički atributi različitih etiketa su
umetati jedna u drugu.
Zajednički atributi različitih etiketa su